大数据视图容器2
# 预览
 🍊 由于容器的尺寸问题(width>1024px)以及flexible.js文件与vuepress主题的冲突问题,预览暂放于此:预览 (opens new window)
🍊 由于容器的尺寸问题(width>1024px)以及flexible.js文件与vuepress主题的冲突问题,预览暂放于此:预览 (opens new window)
# 基础用法
<template>
<div>
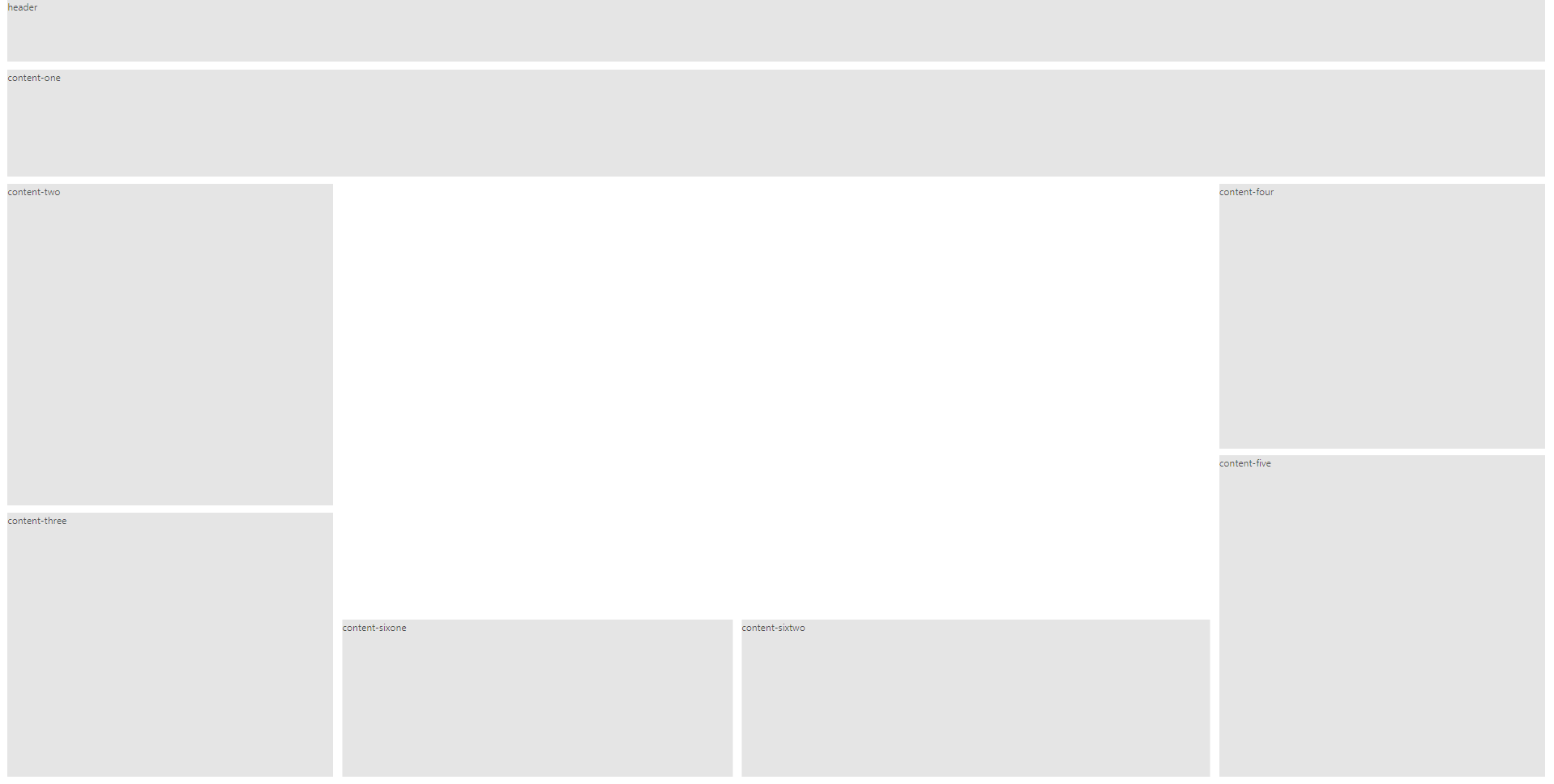
<alinkx-dataview-two>
<template v-slot:header>header</template>
<template v-slot:content-one>content-one</template>
<template v-slot:content-two>content-two</template>
<template v-slot:content-three>content-three</template>
<template v-slot:content-four>content-four</template>
<template v-slot:content-five>content-five</template>
<template v-slot:content-sixone>content-sixone</template>
<template v-slot:content-sixtwo>content-sixtwo</template>
</alinkx-dataview-two>
</div>
</template>
# 属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| header | 头部插槽 | string | --- | --- |
| content-one/two/three/four... | 内容插槽 | string | --- | --- |
🍒 提示: 使用容器需引入rem布局文件:flexible.js